Como editar Template Free
Konnichiwa fadinhas & elfos!
Como estão? Eu estou bem e super animada com o blog. Não estranhe esses espaços em branco ou rosa, é que o adsence aprovou o sm faz pouco tempo. Yeeeep! Bem, a postagem de hoje estarei dando umas dicas de como editar layouts prontos, cada um tem um jeitinho diferente de html e alguns códigos comuns que achamos para editar muitas vezes nem existem nesses layouts então temos que verificar de um outro jeitinho. E estarei mostrando como! Espero que ajude!
Vamos lá! Se o layout free que você baixou a pessoa que fez ter usado como base os modelos dados pelo bloguer, você pode tá modificando pelo painel e terá mais possibilidades de você saber onde está cada coisa, basta dar uma pesquisada no google (ex: como personalizar sidebar, mudar cabeçalho), mas existem aqueles que são de sites profissionais, nesse caso o painel é desabilitado e as edições só poderão ser feitas pelo html além disso não são como os padrões do blogger . Ai né, complica , você olha aquele tanto de códigos nos lugares diferentes e ...

Mas calma, não precisa se descabelar! June chegou! haha . Vamos lá! Primeiramente, coloque o layout que escolheu em um blog de testes, caso tenha esquecido : Modelo ➭ Fazer Backup/Restaurar ➭ Escolher Arquivo ➭ seu template baixado ➭ Fazer upload .
(coloque no seu blog oficial apenas quando já tiver pronto)
Imagens
Vamos começar olhando as imagens do layout, vá em Modelo, Editar Html, Ctrl F e procure por .jpg veja todos e após .png
Cores & Outros Elementos
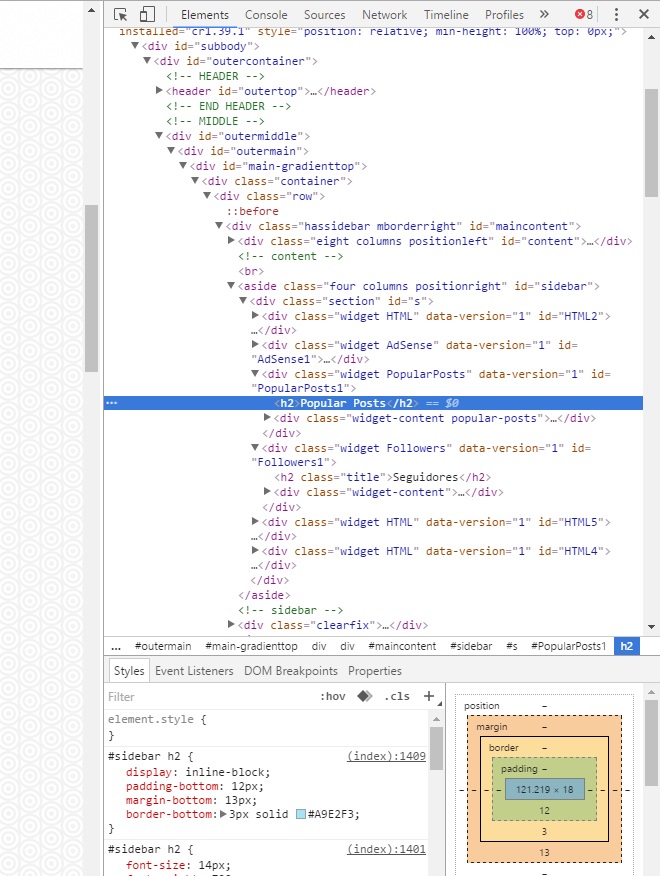
As cores eu achei perfeito olhar por outro lugar, desse jeito também consegue acha várias coisas, como tamanho dos itens, até uma outra maneira de achar imagem também. Bem, caso queira mudar a cor do titulo, o tamanho e etc. Clique com o botão direito do mouse onde quer modificar e escolha Inspecionar:
E irá abrir essas informações ao lado. Veja, como eu inspecionei a parte de postagens populares e já foi selecionado onde está automaticamente. Na primeira parte é um pouco da base de como está no html, por isso mesmo você consegue achar outros elementos é só ir inspecionando e procurando no html do layout.
A parte de baixo, o Styles. É onde fica as personalizações (skins), ou seja, as cores, o tamanho, as sombras e até a fonte. Um detalhe bem legal é que se você clicar encima dos elementos como por exemplo a # da cor, você pode modifica-la por aí mesmo, e assim irá conseguir ver ao mesmo tempo como ficaria. Não modifica definitivamente, só serve para observação mesmo. Apos ver, é só procurar pela cor que estava e muda-la para aquela que você escolheu na parte de Editar HTML. Existe um site muito bom onde oferece a Tabela de Cores >aqui<. (lembrando que, não é somente cores você pode tá modificando outras coisas e podendo ver ao vivo, como ficaria)
E assim você vai visualizando onde é e depois modificando pelo html. No começo pode ser confuso, mas dar para pegar o jeito e é muito importante sempre ir anotando. Você precisará ter uma noção de html para poder editar perfeitamente, mesmo assim deixarei um mini guia para vocês:
#color: cor
#font-size: tamanho da fonte
#font-family: família da fonte (nesse caso, eu uso Nunito, Helvetica, sans-serif) Depende muito se o seu layout suporta certas fontes, e algumas não são reconhecidas. Se você deseja alguma da internet, você deve procurar </head> adicionar o código da fonte dada pelo site acima de </head> e ai sim você poderá colocar o nome da fonte e será reconhecido pelo template.
font-weight - normal, bold, bolder, lighter, 100, 200, 300, 400;
li a - cor do link, tipo de fonte, tamanho, padding (espaçamento);
li a:hover - cor do link quando clicar
width (tamanho total), height (altura)
#text-transform: transformação de texto (uppercase - texto maiúsculo, suas variações: none: texto normal, capitalize: todas as primeiras letras do texto em maiúsculas, lowercase: todas as letras do texto em minúsculas).
#background: plano de fundo (não apenas do blog como um todo, mas também dos elementos separados).
Por hoje é só! Espero que essa postagem ajude alguém!
Caso esteja faltando algo, ou qualquer duvida só perguntar nos comentários! Até mais!